First-party cookie demo
A Set-Cookie header is included with the response to the request for both the image and the iframe on this page:
- Image: 1pc.glitch.me/images/kittens.jpg
Response header:Set-Cookie: cat=tabby; Max-Age=86400; Secure; HTTPOnly
This header has noPathattribute, so the cookie will only be included with requests to the/imagesdirectory. - Iframe: 1pc.glitch.me/iframe/index.html
Response header:Set-Cookie: iframe-seen=true; Path=/; Secure; HTTPOnly
This header has aPath=/attribute, so the cookie will be included with requests to this site. NoMax-AgeorExpiresattribute is set, so this cookie will be deleted at the end of the browser session.

See how it works
- Open the Chrome DevTools Network panel
- Click on
index.html(from the iframe) orkittens.jpg - In the Headers tab, view
Set-Cookiein the Response Headers. - The first time you open the page, no cookies have been set yet, so there won't be a
Cookieentry in the Request Headers. - Subsequent requests will include
Cookieheaders. A request for the image will include both thecat=tabbyandiframe-seen=truecookies. Other requests will only includeiframe-seen=true. - You can also view cookies from the Application panel. Try Ctrl-Alt-click to clear cookies, and then reopen the page.
You can view the backend Node code that sets the cookies in server.js.
Cookie blocking
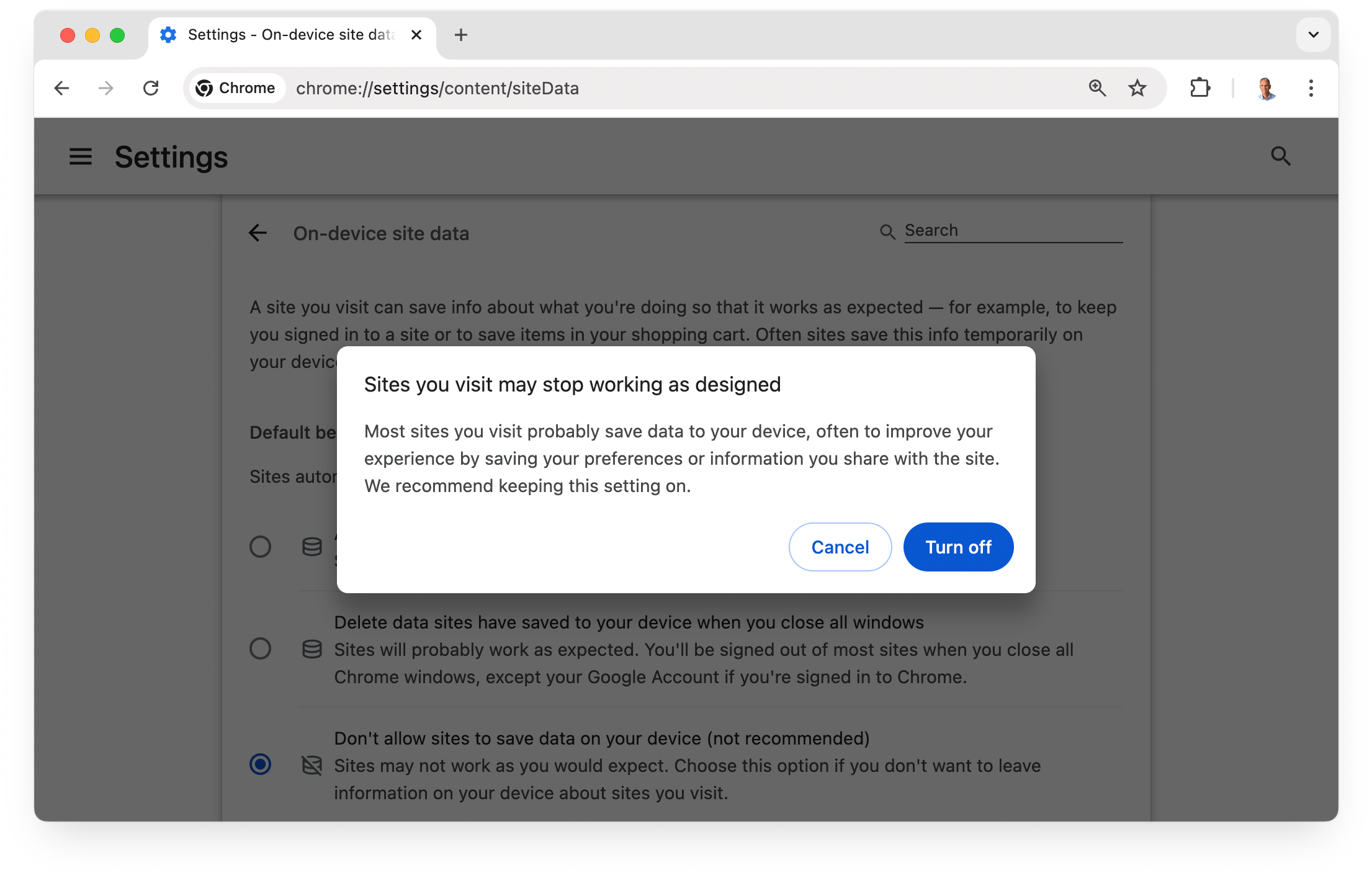
In Chrome, try out cookie blocking by selecting "Don't allow sites to save data on your device" from chrome://settings/content/siteData.

With cookies blocked, you can check from the Chrome DevTools Network panel that no Cookie header is included in Request Headers. Try turning the setting on and off again.